このブログのテーマであるSANGOのカスタマイズ一覧になります。
忘備録の為にも随時更新中です。
参考になったらコメントで残してくださると喜びます^^
公式サイトSANGOカスタマイズガイド
SANGO公式サイトであるサルワカさんのサイトでカスタマイズ一覧が公開されています。
SANGOをカスタマイズするにあたり、まずは上記のSANGOテーマカスタマイズ一覧を参考にしましょう。
このブログで利用・活用しているもの
サイト内の全記事の投稿ID/カテゴリーIDを一覧で表示する方法
有料プラグインである●●を利用している関係で、記事内関連リンクをID指定しなければならない為、こちらは必須ですね。
SANGOでGutenbergエディタを使う方法と注意点
SANGOのショートコード一覧
SANGOのショートコードで利用出来る一覧となります。
アコーディオン、タイムライン、横並び2列、ボックス、枠機能等使えるものが多数です。
このショートコードはAddQuicktagというプラグインを利用する事で簡単に活用する事が可能となります。ショートコード利用には必須プラグインです。
関連記事BOXカスタマイズで直帰率改善
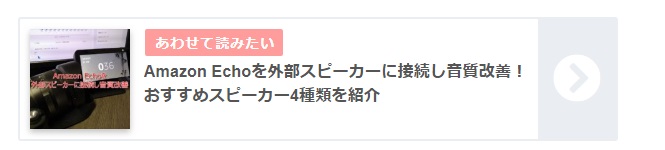
カスタマイズ1

デフォルトのものをカスタマイズしました。下記CSSを追加するだけで変更可能です。
CSS
/*関連記事*/
.linkto {
position: relative;
max-width: 600px;
}
.linkto:before {
position: absolute;
content: "あわせて読みたい";
top: 10px;
left: 125px;
display: inline-block;
width: 135px;
height: 27px;
text-align: center;
vertical-align: middle;
background: #ff525290;
font-size: 14px;
line-height: 28px;
color: white;
letter-spacing: 1px;
padding-left: 3px;
border-radius: 2px;
}
.linkto:after {
position: absolute;
display: flex;
height: 100%;
padding: 0px 15px;
content: "\f138";
font-family: "Font Awesome 5 Free";
top: 0px;
right: 0px;
font-size: 2.8em;
color: #fff;
background: #eaedf2;
align-items: center;
}
.linkto .tbtext {
padding: 30px 62px 0px 14px;
vertical-align: top;
font-size: .95em;
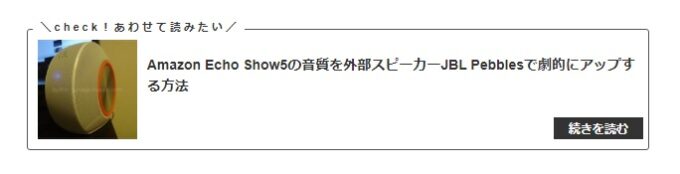
}カスタマイズ2

デザインがシンプルで見やすくしたバージョンです。マリさんの記事を参考(ほぼそのままです)にして作成しました。
CSS
/*内部リンク*記事ページ*/
.entry-content a.linkto.table{
margin:2em 0;
border:solid 1px #555;
background:none;
transition: .3s;
}
.entry-content a.linkto.table img{
box-shadow:none;
}
.entry-content a.linkto.table:hover{
-webkit-transform: translateY(-5px);
-ms-transform: translateY(-5px);
transform: translateY(-5px);
opacity: 0.7 ;
}
.entry-content a.linkto {
position: relative;
max-width: 100%;
}
.entry-content a.linkto:before {
position: absolute;
content: " \check!あわせて読みたい/";
top: -17px;
left: 5px;
display: inline-block;
width: 210px;
height: 27px;
text-align: center;
vertical-align: middle;
background: #fff;
font-size: 11px;
line-height: 28px;
color: #333;
letter-spacing: 3px;
padding-left: 3px;
border-radius: 0px;
}
.entry-content a.linkto:after {
position: absolute;
display: flex;
height: 15%;
padding: 2px 15px;
content: "続きを読む";
top: 88px;
bottom: 5px;
right: 5px;
font-size: 12px;
color: #fff;
background:#333;
font-weight:bold;
text-decoration:none;
align-items: center;
}
.entry-content a.linkto .tbtext {
padding: 15px 0px 0px 10px;
vertical-align: top;
font-size: 14px!important;
color:#333;
}関連記事カスタマイズにあたり参考にしたサイト
関連記事をカスタマイズするにあたり、レイアウトを調整する為に下記サイトを参考にしました。非常にわかりやすいです。
有料カスタマイズ
こじかショップ
こじかショップでSANGOをカスタマイズ出来るプラグインが販売されています。
私はABテスト以外は全て購入して利用しています。
PORIPUでグーテンベルクを使う
グーテンベルクはWordpress5.0から導入された新しいテキストエディタです。
利用する前はなんか使いにくいんでしょ!?と思っていたのですが、使い始めるとクラッシックエディタ(これまでのもの)より断然使いやすいのです。
お役立ち系
Web上のカラーコードを取得する
導入アプリ
Duplicate Post
記事の内容をそのまま複製して別の記事に使いたい場合に利用するプラグインです。
まとめ
ワードプレスのカスタマイズは凝りだすと時間がいくらあったも足りなくなるのが悩みですね。



コメント